45 google chart x axis labels
Visualization: Combo Chart | Charts | Google Developers 03/05/2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart). You can control the color with annotations.domain.stem.color, the stem length with annotations.domain.stem.length, and the style with … Bar Charts | Google Developers May 03, 2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart).
In Chart.js set chart title, name of x axis and y axis? 12/05/2017 · If you have already set labels for your axis like how @andyhasit and @Marcus mentioned, and would like to change it at a later time, then you can try this: chart.options.scales.yAxes[ 0 ].scaleLabel.labelString = "New Label";

Google chart x axis labels
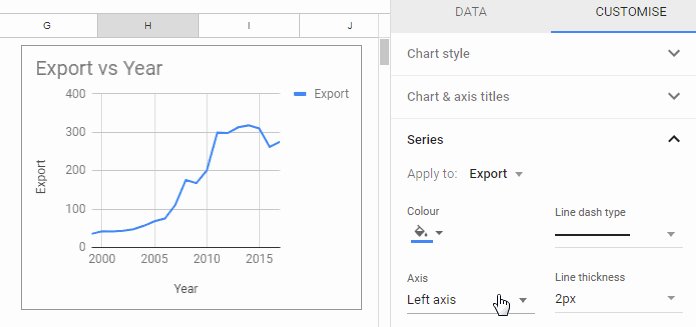
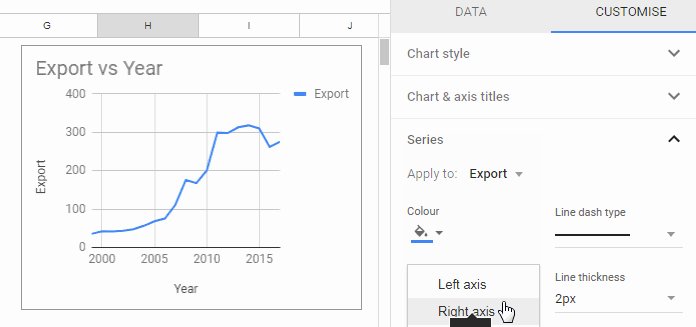
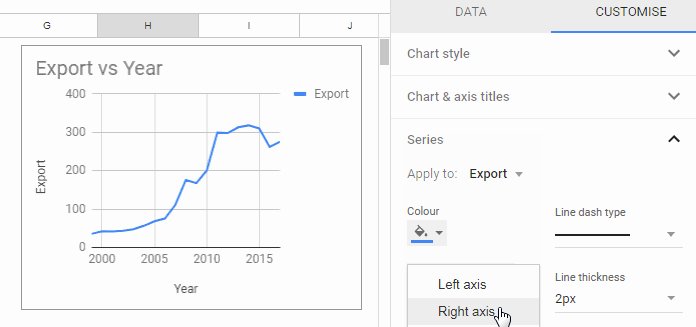
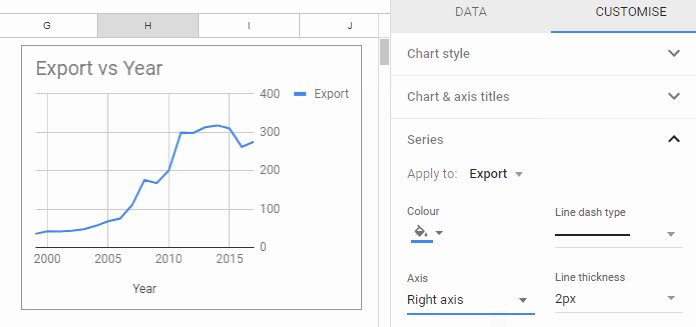
Line Chart | Charts | Google Developers 03/05/2021 · chart.draw(data, google.charts.Line.convertOptions(options)); Dual-Y Charts. Sometimes you'll want to display two series in a line chart, with two independent y-axes: a left axis for one series, and a right axis for another: Note that not only are our two y-axes labeled differently ("Temps" versus "Daylight") but they each have their own independent scales and gridlines. If … Histogram | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: How to display text labels in the X-axis of scatter chart in Excel? Display text labels in X-axis of scatter chart. Actually, there is no way that can display text labels in the X-axis of scatter chart in Excel, but we can create a line chart and make it look like a scatter chart. 1. Select the data you use, and click Insert > Insert Line & Area Chart > Line with Markers to select a line chart. See screenshot:
Google chart x axis labels. Candlestick Charts | Google Developers 03/05/2021 · If axis text labels become too crowded, the server might shift neighboring labels up or down in order to fit labels closer together. This value specifies the most number of levels to use; the server can use fewer levels, if labels can fit … Excel Chart not showing SOME X-axis labels - Super User 05/04/2017 · I have a chart that refreshes after a dataload, and it seems like when there are more than 25 labels on the x-axis, the 26th and on do not show, though all preceding values do. Also, the datapoints for those values show in the chart. In the chart data window, the labels are blank. Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: Visualization: Scatter Chart | Charts | Google Developers 03/05/2021 · chart.draw(data, google.charts.Scatter.convertOptions(options)); Dual-Y charts. Sometimes you'll want to display two series in a scatter chart, with two independent y-axes: a left axis for one series, and a right axis for another: Note that not only are our two y-axes labeled differently ("Final Exam Grade" versus "Hours Studied") but they each have their own …
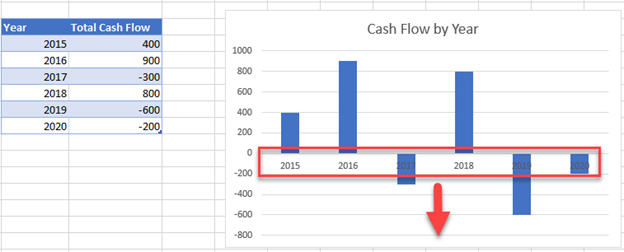
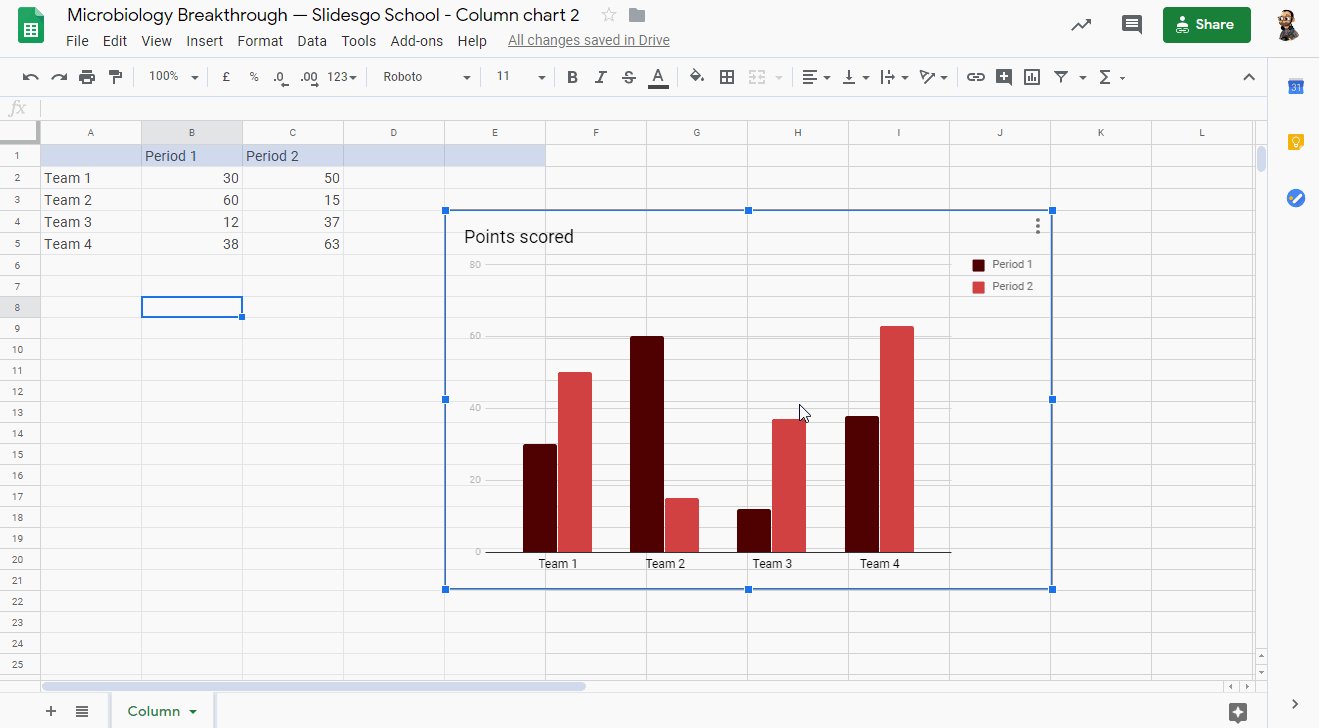
Visualization: Column Chart | Charts | Google Developers 03/05/2021 · chart.draw(data, google.charts.Bar.convertOptions(options)); Using google.charts.Bar.convertOptions() allows you to take advantage of certain features, such as the hAxis/vAxis.format preset options. Dual-Y charts. Sometimes you'll want to display two series in a column chart, with two independent Y-axes: a left axis for one series, and a right axis for … Visualization: Area Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: Broken Y Axis in an Excel Chart - Peltier Tech Nov 18, 2011 · Although I agree that using a break between values on the y-axis can be misleading and problematic, I need to break my x-axis for completely different reasons. I have Sessions on the x-axis and break would show a break in data collection (e.g., for the holidays) even though the numbers would remain the same (e.g. a break between session 4 and 5). How to display text labels in the X-axis of scatter chart in Excel? Display text labels in X-axis of scatter chart. Actually, there is no way that can display text labels in the X-axis of scatter chart in Excel, but we can create a line chart and make it look like a scatter chart. 1. Select the data you use, and click Insert > Insert Line & Area Chart > Line with Markers to select a line chart. See screenshot:
Histogram | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it: Line Chart | Charts | Google Developers 03/05/2021 · chart.draw(data, google.charts.Line.convertOptions(options)); Dual-Y Charts. Sometimes you'll want to display two series in a line chart, with two independent y-axes: a left axis for one series, and a right axis for another: Note that not only are our two y-axes labeled differently ("Temps" versus "Daylight") but they each have their own independent scales and gridlines. If …




































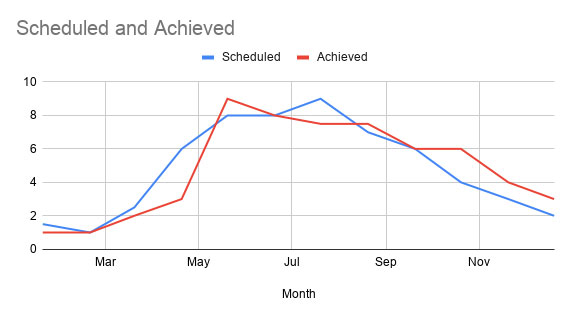
![Show Month and Year in X-axis in Google Sheets [Workaround]](https://infoinspired.com/wp-content/uploads/2019/06/Two-Category-X-axis-Sheets.jpg)




Post a Comment for "45 google chart x axis labels"