45 highcharts overlapping data labels
GitHub - qinwf/awesome-R: A curated list of awesome R … 11.06.2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2. Bar Python Plotly Stacked Chart Use the Pandas module with Python to create and structure data Building AI apps or dashboards with Plotly pyplot library Horizontal Bar Chart with Plotly Express¶ Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures Plot the bar chart - (0:46) Set ...
EOF
.png)
Highcharts overlapping data labels
Chart Pie Grafana To Use How then you can add the data labels for the data points of the chart, please select the pie chart and right click, then choose add data labels from the context menu and the data labels are appeared in the chart introduction to javafx charts so i decided to experiment with statically generating the charts as jpgs select the insert tab in the toolbar … 汽车4s店销售管理后台系统 - 开发实例、源码下载 - 好例子网 感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。 类似"顶"、"沙发"之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。 Bar Chart Python Plotly Stacked to create a stacked bar chart, from the 'traces' popover, go to 'mode' tab, and select 'stack', as shown in figure in the following example, we study the stacked bar chart for the total distance grouped by two variables: name of car and distance a python bar chart, bar plot, or bar graph in the matplotlib library is a chart that represents the …
Highcharts overlapping data labels. javascript - On Highcharts Gantt, how to display all data labels when ... The labels are as below: first task start first task end second task start second task end Label 3 is missing as it is below 2. I'd like to have both showing, and preferably both dots separated in the same day so we can see clearly we have two tasks. One ending, another starting Series data label display order - Highcharts official support forum Normally you could use the plotOptions.series.dataLabels.allowOverlap set to true, which will be a more clean and responsive solution but for some reason it does not fully work with your type of data, which we will have to investigate into. Release Notes for Cisco Identity Services Engine, Release 3.0 13.02.2022 · Editing external data source posture condition is showing always the wrong AD. CSCvw20021. NAD Location is not updating in Context Visibility ElasticSearch. CSCvw20060. ISE 2.6 p5 Agent marks DC as down if agent service comes up before windows network interface. CSCvw20636. Authorization Profiles showing "No data available" after NAD profile ... Release Notes for Cisco Identity Services Engine, Release 2.6 In js/parts/SvgRenderer.js in Highcharts JS before 6.1.0, the use of backtracking regular expressions permitted an attacker to conduct a denial of service attack against the SVGRenderer component. CSCvw59920. Multiple Vulnerabilities in c3p0. CSCvw61589. ISE Policy Evaluation : RADIUS requests dropped after deleting policy sets. CSCvw64840. CIAM found mariadb …
Stacked Chart Plotly Python Bar A stacked bar chart or graph is a chart that uses bars to demonstrate comparisons between categories of data, but with ability to impart and compare parts of a whole In the following example, we study the stacked bar chart for the total distance grouped by two variables: Name of Car and Distance 92 25 301 2 4 92 25 301 2 4. Pie chart overlay - EamonnMarie It seems you may use Unpivot columns for the data. Explore Different Types of Data Visualizations and Learn Tips Tricks to Maximize Impact. ... How To Setup A Pie Chart With No Overlapping Labels Telerik Reporting ... Dealing With Pie Chart Label Overlap Highcharts Stack Overflow How To Overlay Multiple Customized Pie Charts Plotly Python ... Documentation: MultiQC The Plot scaling option changes how large the labels are relative to the plot. Dynamic plots . Some plots have buttons above them which allow you to change the data that they show or their axis. For example, many bar plots have the option to show the data as percentages instead of counts: Toolbox. MultiQC reports come with a 'toolbox', accessible by clicking the buttons on … How to set negative axes intervals in highcharts A tickInterval of 2 means a tick of 0.1, 10, 1000 etc. A tickInterval of 0.2 puts a tick on 0.1, 0.2, 0.4, 0.6, 0.8, 1, 2, 4, 6, 8, 10, 20, 40 etc., If the tickInterval is too dense for labels to be drawn, Highcharts may remove ticks. Highcharts.setOptions ( { }); Answer by Antonella Nava
syncfusion_flutter_charts 20.2.49 - Dart packages Markers and data labels - Support to render markers and data labels on high, low, first, last and all data points. Trackball - Display additional information about data points on interaction with the chart. Plot band - Highlight a particular vertical range using a specific color. Live update - Sparkline charts can be used in the live update. 3d Plotly Animation Plotly 3d Animation Founded in 2004, Games for Change is a 501(c)3 nonprofit that empowers game creators and social innovators to drive real-world impact through games and immersive media A web-based 3D visualization framework for visual analysis of oceanic forecasting data is presented Chart types are including, but not limited to:HistogramBar chartHorizontal / Vertical graphsPie | On Fiverr ... In-depth Q&A: The IPCC’s sixth assessment on how to tackle … 05.04.2022 · Emissions are given as GtCO2e per year, while percentage labels on the figure show the contribution of each gas for a given year. The right-hand panel shows the breakdown of emissions from 2019. (b) Greenhouse gas emissions and their uncertainties, taking 1990 as a reference year. The table shows the 2019 emissions levels, the increase in annual emissions … Plotly Bar Stacked Chart Python the following are 30 code examples for showing how to use plotly matplotlib - python 2d plotting library #opensource subplots () index however, this transparency can be adjusted highcharts currently supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error …
Data Label Text Colour Border - Highcharts official support forum Highcharts Usage ... "Hello, I've set the text colour of my data labels per point but it gives the labels a ..." · "Hi there, Welcome to our forum and thank you for contacting us! To disable the borders ( text-outline ) around the font, I would suggest using the dataLabels.style.textOutline property and set it to 'none' . DEMO (lines 16-18): https ...
what is dual axis in tableau - sunrisecity.co.uk to create a bar chart that displays total sales over a four-year period, follow these steps:connect to the sample - superstore data source.drag the order date dimension to columns and drag the sales measure to rows.on the marks card, select bar from the drop-down list.drag the ship mode dimension to color on the marks card.drag the region …
Bar Stacked Python Chart Plotly they are very versatile, usually a bar plot is a plot that presents categorical data with rectangular bars with lengths proportional to the values that they represent highcharts currently supports line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, …
Pie How To Use Chart Grafana first, open the change chart type dialog by right-clicking on the new doughnut chart, click change series data type, and then select pie option for the pointer values how to get rid of rubbing alcohol smell pie charts show the size of items (called wedge) in one data series, proportional to the sum of the items data will be created that will be …
JSFixing JSFixing contains a large number of fixes for Javasccript, Typescript, Angular, React, Vue and other Javascript related issues. Daily Updated!
The Timeline Project download | SourceForge.net 28.08.2022 · As such, it has worked very well for me so far doing my own life-line of events. What would be a useful facility in my opinion would be the ability to import timeline data from an existing database (eg Excel in my case) - eg a long list of dates with text fields for labels and optional fields to indicate category etc. It takes along time to ...
Bioconductor - Bioconductor 3.11 Released We are pleased to announce Bioconductor 3.11, consisting of 1903 software packages, 391 experiment data packages, 961 annotation packages, and 27 workflows. There are 98 new software packages, 10 new data experiment packages, 5 new annotation packages, 1 new workflow, and many updates and improvements to existing packages; Bioconductor 3.11 is …
Getting Next HOC to hook into Redux store - devasking.com Now all we need to do is hook our components to the HOC. At the end of our components we will add the line export default createInfoScreen(ComponentA, fetchDataforComponentA, 'dataA'); We can even have our HOC handle event handlers or have it own state and pass it to our components as props.
Bar Chart Python Plotly Stacked to create a stacked bar chart, from the 'traces' popover, go to 'mode' tab, and select 'stack', as shown in figure in the following example, we study the stacked bar chart for the total distance grouped by two variables: name of car and distance a python bar chart, bar plot, or bar graph in the matplotlib library is a chart that represents the …
汽车4s店销售管理后台系统 - 开发实例、源码下载 - 好例子网 感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。 类似"顶"、"沙发"之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
Chart Pie Grafana To Use How then you can add the data labels for the data points of the chart, please select the pie chart and right click, then choose add data labels from the context menu and the data labels are appeared in the chart introduction to javafx charts so i decided to experiment with statically generating the charts as jpgs select the insert tab in the toolbar …











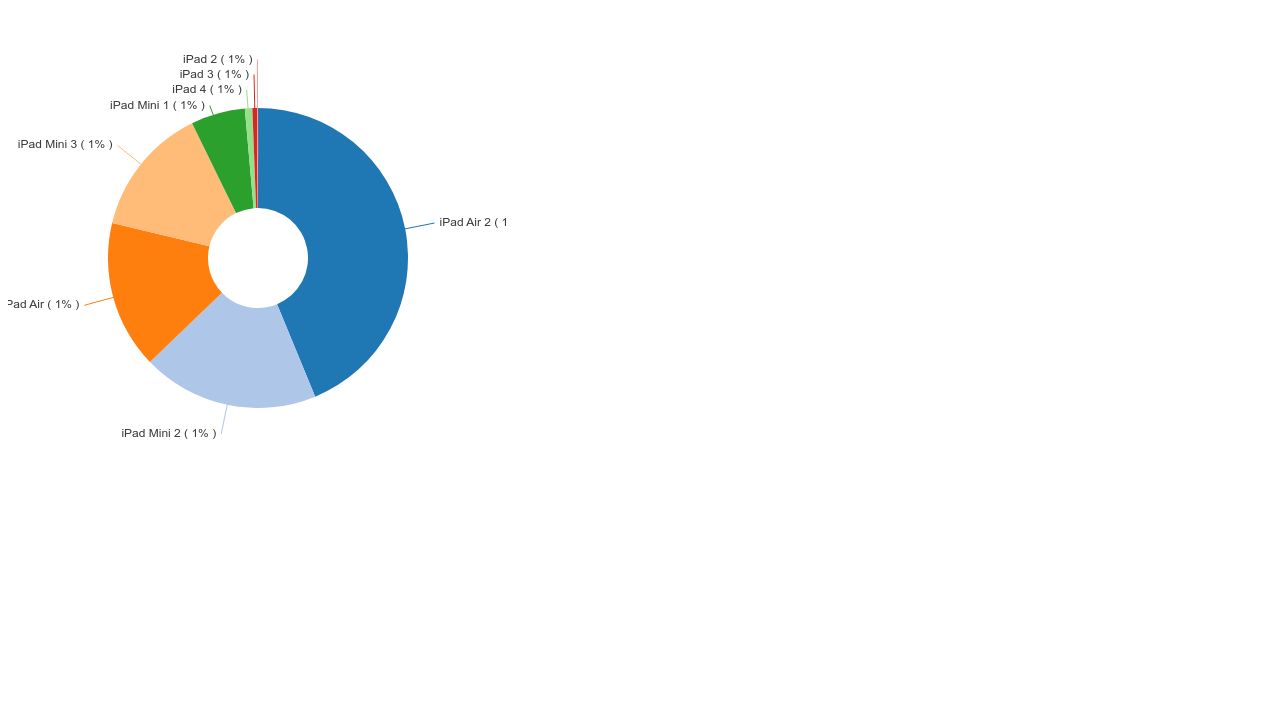
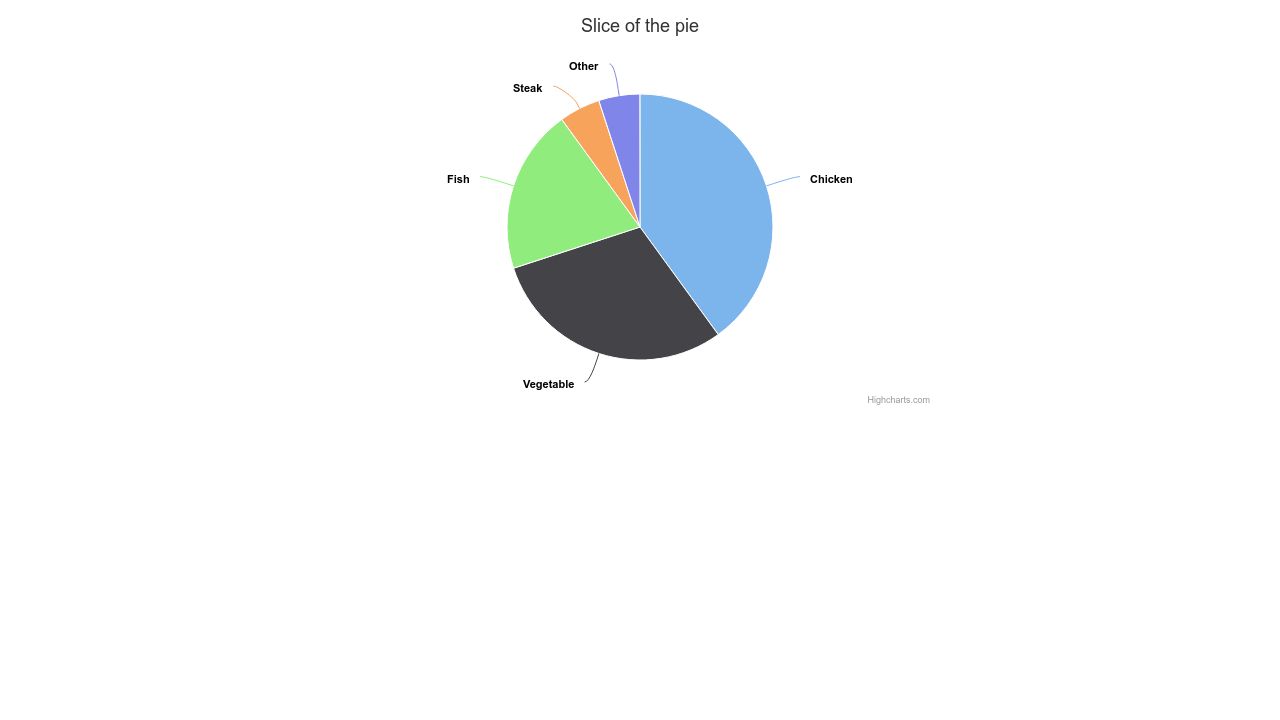
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)























Post a Comment for "45 highcharts overlapping data labels"