41 chart js hide x labels
C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started ; Examples; Reference ... Hide points. Hide points on line chart. View details » # Pie Chart Options. Pie Label Format. Change label format on Pie chart. View details » # API. Flow. Load/Unload data as flowing. View details » Data Name. Update data names. View details » … Chart.js + Asp.net : Dynamically create Line chart with 24.08.2021 · Overview: This article explains using Chart.js we create a Line Chart with database MS SQL server connectivity via jQuery ajax call in Asp.net c#.You can also check my previous article related to Chartjs, or check Using HTML5 Canvas Chart.js Generate Simple Pie Chart example, Simple Bar Chart example using html5 canvas jQuery, Dynamically Create Pie chart …
Chart Gallery - QuickChart Hide axes, gridlines, and labels + gradient. Scatter point (x,y) line chart. Area charts Hide section. Boundaries (line) - no fill. Boundaries (line) - fill origin . Boundaries (line) - fill start. Boundaries (line) - fill end. Fill below value (Chart.js v2) Fill to value (Chart.js v3) Stacked (line) Radar. Other charts Hide section. Bubble. Scatter. Doughnut. Doughnut with labels. Pie ...

Chart js hide x labels
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. Advanced Chart Formatting | Jaspersoft Community causes the following chart to appear: legend.x: Value: The x offset of the legend relative to its horizontal alignment align within chart.spacingLeft and chart.spacingRight. Negative x moves it to the left, positive x moves it to the right. Defaults to 0. For example, value set to:-105. causes a chart to draw as follows: legend.y: Value Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 04.06.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking …
Chart js hide x labels. API | Chart.js 03.08.2022 · These are available on all charts created with Chart.js, but for the examples, let's use a line chart we've made. // For example: const myLineChart = new Chart (ctx, config); #.destroy() Use this to destroy any chart instances that are created. This will clean up any references stored to the chart object within Chart.js, along with any associated event listeners … chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02.06.2017 · Chart.js v2 hide dataset labels. Ask Question Asked 6 years, 4 months ago. Modified 8 months ago. Viewed 268k times 165 23. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datasets: [{ label: 'I want to remove this Label', data: prices, pointRadius: 0, … Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. C3.js | D3-based reusable chart library C3.js D3-based reusable chart library. Start Demo. Why C3? Comfortable. C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable . C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the …
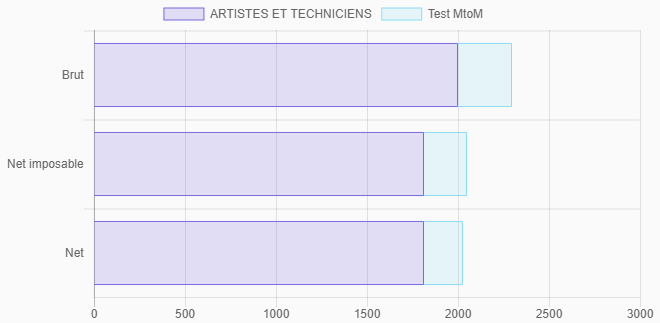
Bar Chart | Chart.js 03.08.2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... javascript - Remove x-axis label/text in chart.js - Stack Overflow 02.05.2014 · At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled anything more … Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... 04.06.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking … Advanced Chart Formatting | Jaspersoft Community causes the following chart to appear: legend.x: Value: The x offset of the legend relative to its horizontal alignment align within chart.spacingLeft and chart.spacingRight. Negative x moves it to the left, positive x moves it to the right. Defaults to 0. For example, value set to:-105. causes a chart to draw as follows: legend.y: Value
Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.


























%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})









Post a Comment for "41 chart js hide x labels"