40 chart js data labels color
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.

Chart js data labels color
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Change Label Color per Dataset #136 - GitHub Change Label Color per Dataset · Issue #136 · chartjs/chartjs-plugin-datalabels · GitHub. Enterprise. chartjs / chartjs-plugin-datalabels Public. Star. Issues. Discussions. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Chart js data labels color. Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Chart.js is an open source JavaScript library that is used for data visualization that supports up to eight different charts including the bar chart, line chart, area chart, pie chart, bubble chart, radar chart, polar chart, and scatter chart. For this tutorial, we will be focusing on the bar chart, line chart, and pie chart, and at the end of ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. Bar Chart | Chart.js options - options for the whole chart The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace.
Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; Chart.js — Color Options - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […]
How to Setup Chart.js for React and Dynamically Allocate Colors What Types of Data Structures Were Used and Why? labelColors and usedColors are both dictionaries, so we can quickly look up a label's color without traversing a list; usedKeys is an array, and it is the intersection of labelColors and labels — it represents a list of the colors that are already being used in the current chart; COLORS is an array because it is important for the list of ... Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Also, the labelTextColor is a method that returns the color of the tooltip label text. The tooltipItem object has many properties. They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. 10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ... Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
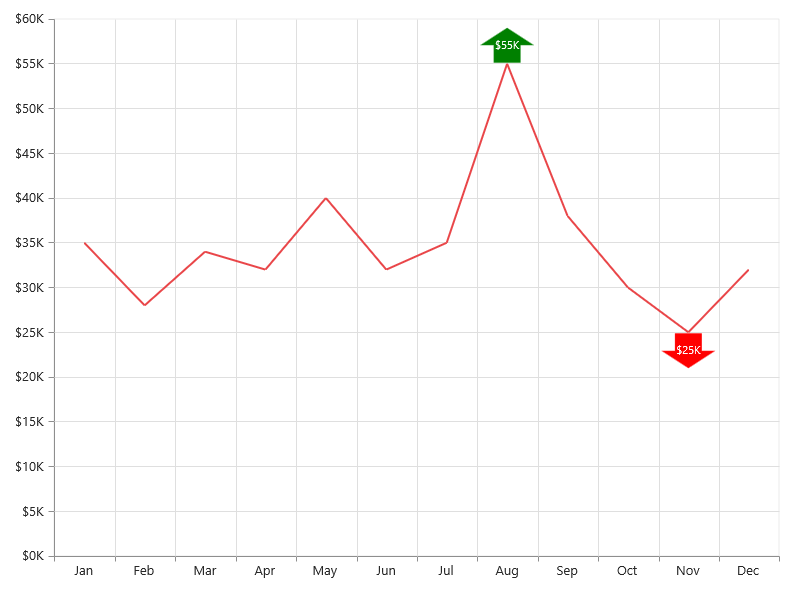
Data Labels in JavaScript Chart control - Syncfusion DataLabel Template Label content can be formatted by using the template option. Inside the template, you can add the placeholder text $ {point.x} and $ {point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart. Source Preview index.ts index.html Copied to clipboard
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value.
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
plotOptions.series.dataLabels.color | Highcharts JS API Reference className: string. Since 5.0.0. A class name for the data label. Particularly in styled mode , this can be used to give each series' or point's data label unique styling. In addition to this option, a default color class name is added so that we can give the labels a contrast text shadow. Defaults to undefined.
chartjs-plugin-colorschemes Pick the perfect color combination for your data visualization. Include scripts First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page.
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium 4 datapoints with color range [0.25, 0.75] (using "d3.interpolateWarm" scale) Our equation, as we move up the scale, becomes colorStart + (i * intervalSize) …where i represents the index of the...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Change Label Color per Dataset #136 - GitHub Change Label Color per Dataset · Issue #136 · chartjs/chartjs-plugin-datalabels · GitHub. Enterprise. chartjs / chartjs-plugin-datalabels Public. Star. Issues. Discussions.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .




![12 [pdf] COLOR CHART JS PRINTABLE HD DOCX DOWNLOAD PDF - * Chart](https://blogger.googleusercontent.com/img/proxy/AVvXsEhl0jExomV2R5h8FhztF4pVX_2CIG5hnj0tMJHFrJaMrVm534y6GO0BeqlMIRDBpUgExPnFrIku7Xl0eIIxOYvTomk_SSaJczcy1GR7vzYtYKrh7p6UiLuRMASdPKy_OpjIvAzzD2Wo1rj1mONcTEa2QYm0dVtnc4Js9aJvesa04_Ep1W5J=w1200-h630-p-k-no-nu)










Post a Comment for "40 chart js data labels color"