38 highcharts pie chart data labels inside
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Highcharts - labels inside and outside a pie chart - Stack Overflow Highcharts - labels inside and outside a pie chart Ask Question 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice

Highcharts pie chart data labels inside
Highcharts - Chart with Column, Line and Pie - Tutorials Point We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a combination chart having Column, Line and Pie is given below. Configurations. Let us now see the additional configurations/steps taken. series.type. Configure the series type to be column/line/pie based. Highcharts - Line Charts - Tutorials Point In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain. Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Highcharts pie chart data labels inside. Dependency wheel node labels not fully visible #11115 - GitHub ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working #14430. plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately. How to Create a Bar Chart in Angular 4 using Chart.js and ng2 ... Create the Chart with Static Data using ng2-charts. First, create the Angular project. Get inside the project folder and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2-charts --save. Install both the libraries inside the project, where it will add some files and folders in the “node ... Highcharts Donut Chart Example - Tutlane Highcharts with Data Labels Zoomable Time Series Chart ... Highcharts rotate pie donut chart with example, How to draw donut chart using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Position of data label on sliced pie incorrect #3267 - GitHub plotOptions: { pie: { allowPointSelect: true, slicedOffset: 50, point: { events: { select: function { var chart = this.series.chart, x = this.slicedTranslation ... Highcharts: Pie chart data labels draw outside of the canvas Highcharts: Pie chart data labels draw outside of the canvas. ... The pie chart is not taking into account the length of the data label when trying to position it, so they often render partially outside of the canvas. I was able to use margins on the chart to give myself enough padding, but this isn't the way to fix it, Highcharts Show HTML Table Data in Chart - Tutlane Now, we will learn how to create a chart with HTML table data using highcharts library with examples. Highcharts Show HTML Table Data in Chart Example Following is the example of creating a columns chart by extracting the data from the HTML table using highcharts library. Radial Pie Chart Datalabels in Highcharts - CMSDK How can I center the datalabel in the wedge of the pie (inside) and align to the pie radius instead of horizontal or vertical. ... Highcharts is not providing options for auto rotating data labels in pie chart. You can write your custom function for dataLabels rotation. ... Home jQuery Radial Pie Chart Datalabels in Highcharts. LAST QUESTIONS ...
3d pie chart - incorrect datalabels distance · Issue #3259 - GitHub Example: , datalabels overlap and are not positioned correctly. [Source Code]-Highcharts small columns inside area Highcharts, change line type if more than one series on the chart; Add a point with 20ms interval, is possible? HighStock with Django: help me render; Semi-circle donut pie chart with labels (data names) and %-ages on the pie ... and data numbers on mousehover; highcharts special marker on column chart; Using Highcharts.js to create a punch ... Schema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. Highcharts API Option: series.variablepie.data.dataLabels.inside align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside.
plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize.
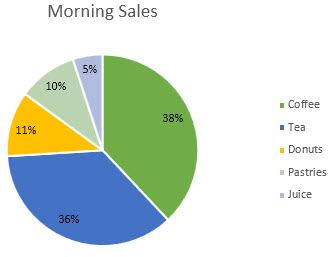
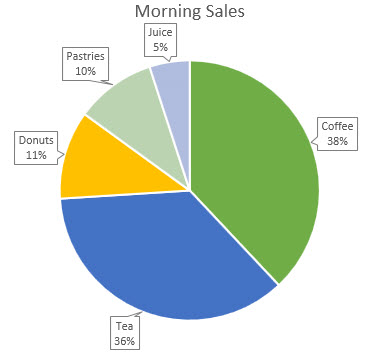
Pie Chart - Show Data Label Inside | OutSystems 11.13. (Build 53353) Hi All, I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: " { tooltip: { enabled: false, }, plotOptions: { series: { dataLabels: {
Dealing with pie chart label overlap [Highcharts] - NewbeDEV I found a highcharts forum topic related to rotating the pie chart to better distribute labels in this sort of case, but it involves modifying the source to find the following line and change the cumulative reference to zero: cumulative = -0.25, // start at top
DataTables example - HighCharts Integration HighCharts Integration This example shows how to integrate the excellent HighCharts library into your project along-side DataTables. As you modify the table by filtering it, the chart is updated automatically to reflect the state of the table. SearchPanes is also used here to show its integration with DataTables' filtering.
Data labels go out of canvas in 3D pie chart · Issue #3082 · highcharts ... When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Highcharts - Line Charts - Tutorials Point In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain.
Highcharts - Chart with Column, Line and Pie - Tutorials Point We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a combination chart having Column, Line and Pie is given below. Configurations. Let us now see the additional configurations/steps taken. series.type. Configure the series type to be column/line/pie based.






:max_bytes(150000):strip_icc()/pie-chart-data-labels-58d9354b3df78c5162d69604.jpg)





Post a Comment for "38 highcharts pie chart data labels inside"